
Skapa formulär som får dina kunder att konvertera
Blogg
5 min
Ska jag behöva tänka på designen av mina formulär också? Ja, så klart. Det är faktiskt oftast där dina kunder väljer att ta action, så se till att dina formulär håller hög UX/UI-standard.
Det finns ingen one-size-fits-all när det kommer till design och formulär är inget undantag. Däremot finns det några generella regler som kan vara bra att överväga för att skapa formulär som inte bara samlar in information utan förbättrar användarupplevelsen – och får dina kunder att konvertera. Let's dig in!
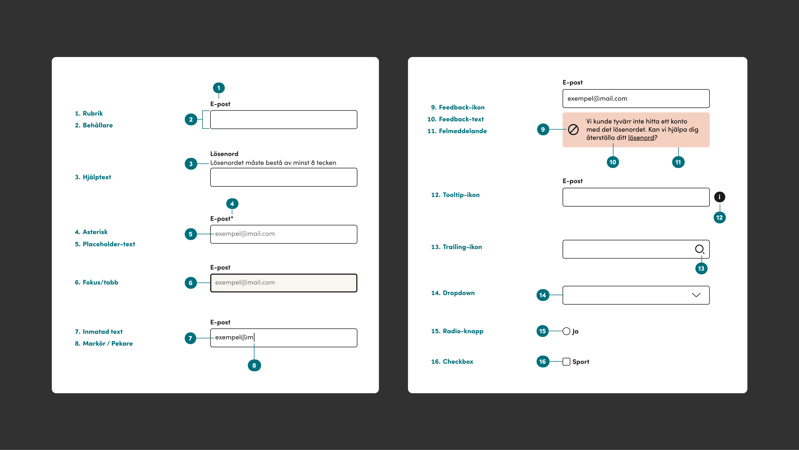
Lär dig formulärets anatomi
Låt oss börja från början och se över vilka begrepp som är bra att känna till när det kommer till formulärsanatomi.

Skapa 1-kolumns-formulär
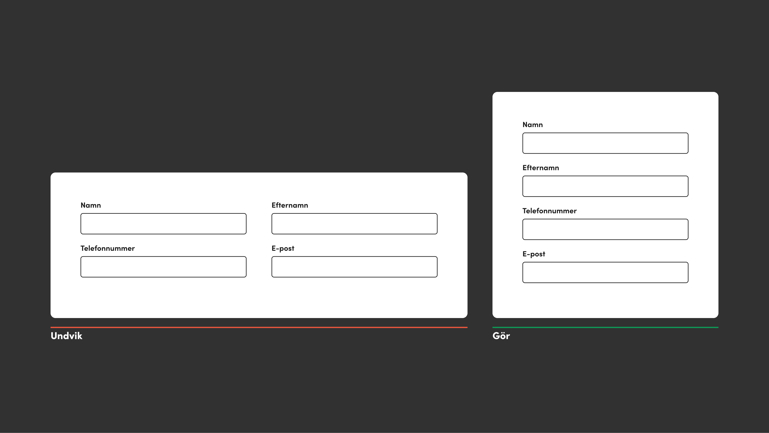
Generellt sett skummar användare igenom webbplatser och formulär med ett naturligt skanningsmönster, ofta kallat “F-mönster”. Det innebär att man börjar läsa från vänster till höger och fortsätter sedan vertikalt ner. Det känns mest naturligt och speglar hur vi vanligtvis läser text och tar in information.
När det kommer till layout, kan en flerspaltig design skapa ett “Z-mönster” som tvingar användaren att hoppa mellan olika kolumner. Detta kan vara förvirrande, tidskrävande och får användaren att bryta det vertikala rörelsemönstret, vilket kan resultera i att besökaren missar viktig information och inte inser att vissa fält är relaterade eller grupperade.
Om du har ett längre formulär med många inmatningsfält kan det var fördelaktigt att använda mer än en kolumn för att korta ner sidans längd och göra den mer överskådlig. Se till att du har tänkt igenom om du verkligen behöver alla fält eller om du faktiskt kan skala ner och hålla dig till en kolumn, trots allt. Sist men inte minst är formulär som är uppbyggda med en kolumn mer användarvänliga för de som använder skärmläsare för att navigera – och att skapa en tillgänglig webbplats gynnar många.

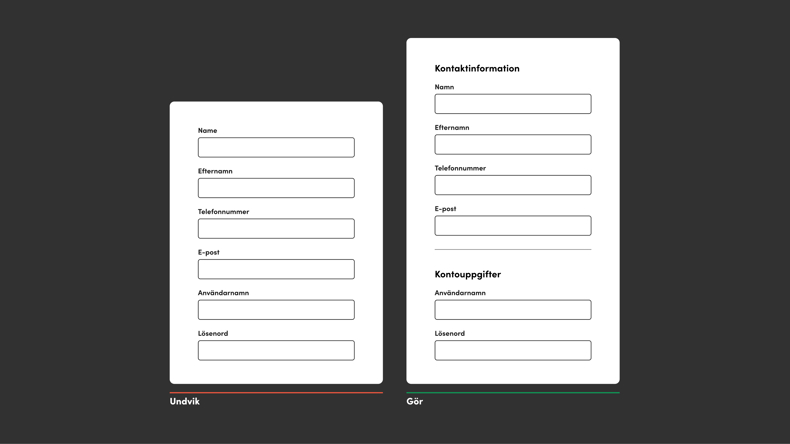
Gruppera relaterat innehåll
Ett bra sätt att göra långa formulär mindre överväldigande är att gruppera fält som relaterar till varandra. Genom att använda delavsnitt kan du bryta ner formuläret i mindre, mer hanterbara sektioner vilket gör det enklare för användaren att skanna av och följa processen steg för steg. Det är också smart att använda underrubriker och skapa hierarki för att signalera prioritet och ordning i formuläret.

Skriv tydliga rubriker och hjälptexter
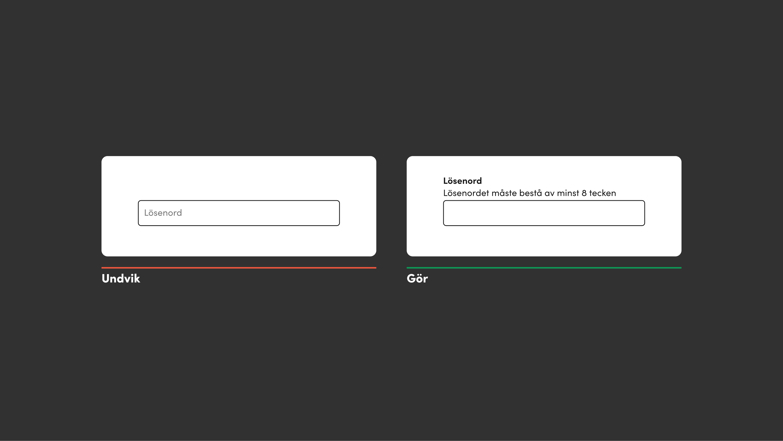
Ett vanligt misstag många gör är att använda platshållartexten som rubrik. Platshållartexten försvinner när användaren börjar skriva vilket innebär att användaren måste komma ihåg instruktionerna medan de fyller i formuläret. Detta kan resultera i att användaren måste radera sitt svar för att kontrollera instruktionerna, vilket kan ta tid och lägga till kognitiv belastning.
Därför bör platshållartexten fungera som ett komplement till rubrik eller hjälptext och ge användaren vägledning om vad som förväntas i varje fält. Vanligtvis är platshållartexten kortare än hjälptexten och syftar till att vara en mer direkt och snabb guide. Om det till exempel finns ett specifikt format som förväntas (så som telefonnummer eller datum), kan vi inkludera ett exempel i platshållartexten för att guida användaren.

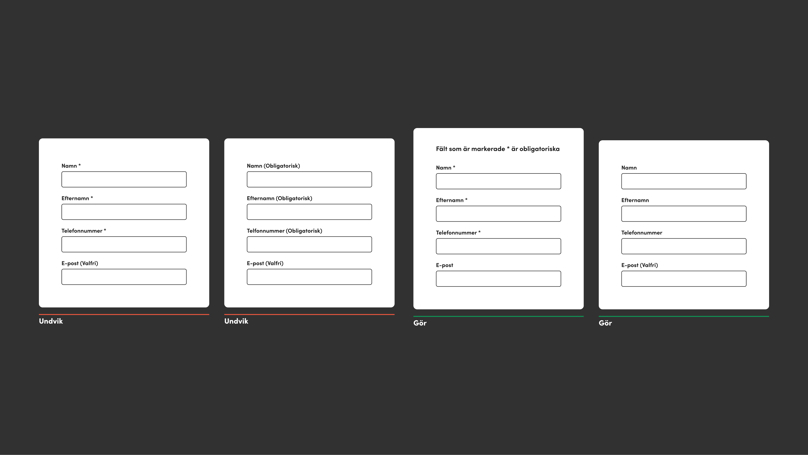
Obligatoriskt eller valfritt fält – asteriskens (*) betydelse
Traditionellt sett används asterisken (*) för att markera obligatoriska fält och det är också det som de allra flesta associerar den lilla stjärnan med. Men på senare tid har det bland UX/UI-designers blivit vanligare att markera valfria (optional) fält med en asterisk. Detta görs för att minimera visuellt brus och reducera användarens känsla av tvång, speciellt när formuläret innehåller flera fält. En del menar också att en del användare inte lägger märke till asterisktecknet eller förstår dess betydelse och att det då skapar frustration och blir svårare att fylla i ett formulär som använder asteriksen för tvingande fält.
I det andra lägret argumenterar UX/UI-designers för att asterisken är just en etablerad konvention inom webbdesign och att den ger en klar och tydlig uppfattning om vad som krävs för att slutföra formuläret.
Så, vilket alternativ är egentligen rätt? Tja, det rätta svaret är att det beror på vilket användarbehov och mål du har med formuläret. Om du har ett kortare formulär där alla fält kräver i fyllnad kan det vara lämpligt att använda asterisken så att den markerar att fälten är obligatoriska. Om du däremot har ett längre formulär med mer komplexitet kan det vara lämpligare att använda varianten som indikerar att vissa av fälten är valfria. Det ger användaren ökad kontroll och mer flexibilitet.
En viktig sak att komma ihåg är att inte markera båda typen av fält. Antingen markerar du de som är valfria eller de som är obligatoriska. Om du gör båda riskerar du att förvirra användaren och designen kan upplevas som klottrig och komplicerad.
Vill du använda en asterisk som markör i ditt fält så glöm inte att förklara tecknets betydelse i början av ditt formulär.

Beskrivande felmeddelanden som hjälper användaren lösa problemet
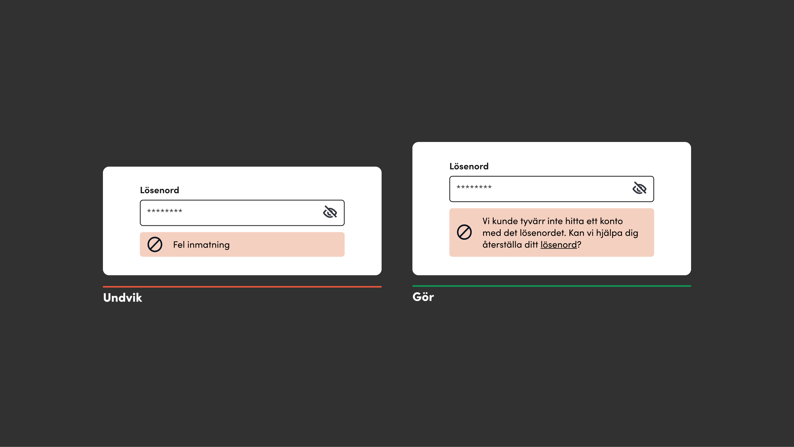
I en perfekt värld ska en användare inte stöta på ett fel eller problem när de använder en digital tjänst men det vet både du och jag att verkligheten inte riktigt är så smooth. Fel och problem kan uppstå av olika anledningar och i sådana situationer spelar beskrivande felmeddelanden en avgörande roll. När en användare läser ett felmeddelande är målet att denne ska se problemet och veta vad lösningen är. Det betyder att du inte bara kan skriva “Fel inmatning”. Du behöver förklara för användaren att lösenordet inte stämmer överens med kontot och att det finns en väg att lösa problemet genom att återställa det.
Här är några tips att tänka på när du formulerar felmeddelanden:
-
Förklara tydligt och detaljerat vad som gick fel. Undvik otydlighet som ”ett fel har inträffat”.
-
Använd ett språk som de flesta förstår och undvik förkortningar eller tekniska koder.
-
Undvik att skuldbelägga användaren för felet.
-
Minimera ansträngningen för att rätta till felet genom att erbjuda lösningar.
Felmeddelanden varierar i utformning beroende på det det specifika fallet men en bra strategi är att följa principen “vad hände + hur åtgärdar jag det?” Om felmeddelandet är hjälpsamt kan det till och med vara skillnaden mellan att användaren slutför flödet eller lämnar sidan och aldrig mer återvänder.

Sammanfattningsvis – designa rätt och öka konverteringen
Se till att du har formulär som är utformade så att dina kunder konverterar. Håll dig till 1-kolumns-principen, gruppera ditt innehåll och var tydlig i din information så lotsar du dina användare från start till mål och ökar din konvertering.
För att skapa en konverteringsvänlig webbsida krävs så klart mer än bara UX/UI-vänliga formulär. Vill du veta mer om hur du ökar konverteringen med bra UX/UI-design kan du ladda ner ett exemplar av vår guide “Öka konverteringen med bra UX/UI-design”. Den ger dig insikter om varför du bör – eller inte bör fokusera på UX/UI-design. Och den är gratis, förstås.
Läs mer om våra tjänster genom att klicka här.
Behöver du hjälp med något?
Skicka ett meddelande så hör vi av oss så snart vi kan.