
Vad är skillnaden på UX och UI-design?
Blogg
2 min
Vad är skillnaden mellan UI och UX-design? Ofta misstas dessa olika delar för att vara samma sak men det är två olika funktioner inom webbdesign. UI står för användargränssnitt och syftar till den visuella delen av webbplatsen medan UX handlar om användarupplevelsen av designen. Tillsammans kompletterar de varandra och skapar bra webbdesign. Läs vidare i inlägget så djupdyker vi ytterligare i begreppen!
Vad är är UI?
UI står för User Interface och betyder användargränssnitt. Enkelt förklarat är användargränssnittet allt som du som användare aktivt interagerar med för att använda en produkt eller tjänst. Det innefattar bland annat skärmar, tangentbord, knappar, sökfält, färger, ljud, grafik och bilder. Bra UI innebär att vanliga element, exempelvis knappar, är så uppenbara att du – oavsett teknisk erfarenhet, ålder och bakgrund kan navigera på webbar, mobilapplikationer och andra smarta tekniska produkter utan att behöva tänka på själva funktionen.
Vad är UX?
UX står för User Experience som betyder användarupplevelse. Så fort det finns något att interagera med påverkas användaren på olika sätt. Det kan vara negativt, positivt, neutralt eller en blandning där emellan. UX syftar till att skapa rätt känslor hos användaren, som interagerar med din tjänst eller produkt. Det finns en liknelse som beskriver skillnaden mellan UI och UX på ett bra sätt: UI är bordet, stolarna, tallrikarna, glasen och besticken medan UX är allt från mat till service, till omgivningen runtomkring.
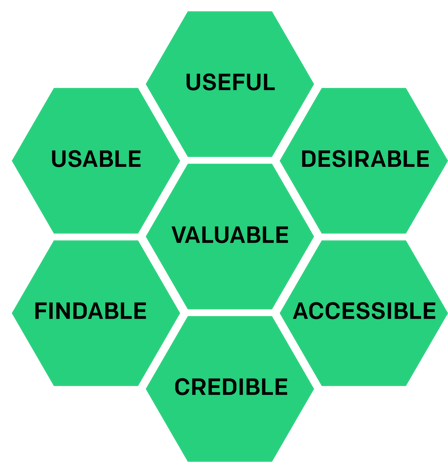
För att förstå vad det är som skapar en positiv upplevelse hos användaren skapade Peter Moreville en modell som visualiserar viktiga beståndsdelar för att lyckas med UX (se figur 1).

Figur 1. Peter Morevilles UX modell.
Summering
UI och UX är beroende av varandra, fallerar UX så har du en snygg webb som dessvärre skapar frustration och oförståelse. Fallerar UI så har du en välfungerande webb som däremot är oinspirerande och tråkig och som inte leder dina kunder framåt i kundresan. En hemsida behöver båda delarna för att den ska vara välfungerande och inspirerande. Givet ovan resonemang blir det tydligt att tillgänglighetsanpassning och användarvänlighet bör ligga högt upp på kravlistan vid framtagning av ny webb, app eller annan teknisk produkt.
Här delar vi med oss av 5 tips för bättre UI-/UX-design.
Hur ser en UX-process ut?
På Toxic går vi igenom följande steg:
- Strategi, research och nulägesanalys
Här samlar vi på oss data för att kunna ta beslut baserade på fakta och inte känslor. Det innefattar bland annat att undersöka hur dina kunder använder dina digitala tjänster idag, hur dina besökare navigerar sig och om och när de konverterar (länk till Growth marketing).
- Insikter och kravspecifikation
Baserat på de insikter vi får från vår research definierar vi tillsammans era behov och sätter mål som uppfyller kraven.
- Prototyp
När vi har kommit så här långt tar vi fram en prototyp, som ofta innefattar wireframes, interaktiva prototyper och/eller designskisser.
- Utvärdering och test
Längs med vägen utvärderar vi och testar vi för att kvalitetssäkra och säkerställa att designen uppfyller de krav vi tillsammans definierat.
- Lansering och vidareutveckling
När vi uppfyllt målen lanserar vi – och blickar framåt genom att fortsätta utveckla och revidera din sajt eller app för att anpassa och uppdatera efter användarnas beteende.
Se vårt erbjudande inom UX/UI-design.
Läs mer

Öka konverteringen med bra UX/UI-design
Det här är en guide för dig som svart på vitt vill veta varför du ska – eller inte ska fokusera på UX/UI-design vid utveckling av en ny digital lösning. Du får en mängd kunskaper om UX/UI-design och vad som krävs för att få dina användare att konvertera.
1min

7 snabba med Elin, UX/UI-designer på Toxic
Elin är UX/UI-designern som känner stolthet över att utveckla produkter som är tillgängliga för alla och som ser feedback som en nyckel till att utvecklas. Läs mer om hur livet som UX/UI-designer är på Toxic i den här intervjun med Elin.
3min

Så här kommer du i gång med Growth Marketing
I den här guiden får du veta mer om vad Growth Marketing är och hur tekniken hjälper dig att lyckas med din digitala tillväxt. Guiden riktar sig till dig som vill öka antalet följare, kunder, engagemang, räckvidd eller på annat sätt nå ut till fler. Ladda ner guiden gratis!
1min
