- Startsida
- Kunskapsbank
- Blogg

5 Tips för bättre UX/UI design
Skrevs den 27 januari 2021
Blogg
3 min
Blogg
3 min
Vi listar 5 tips på vad som är viktigt att tänka på när det är dags att designa en användarvänlig och snygg webbsida.
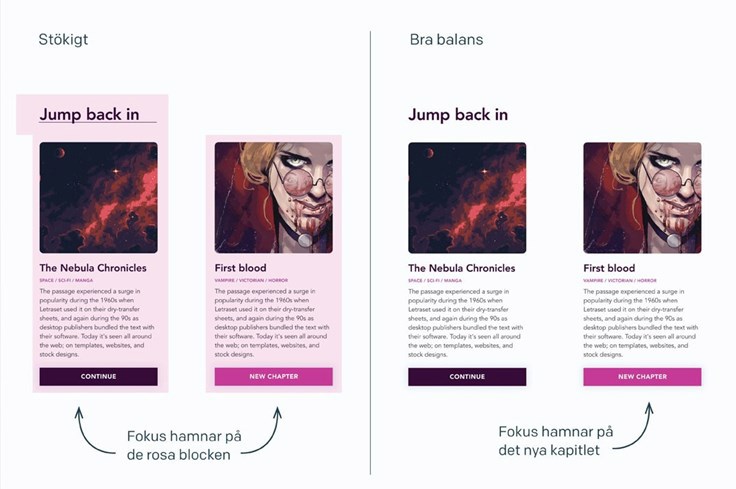
1. Less is more
En design med för många olika element drar användarens uppmärksamhet från de viktiga aspekterna i designen. När man lägger till för många element så kan designen kännas "stökig" snarare än kreativ. En tumregel är att skriva ned allt som måste finnas i designen, och designa det. Oftast så kommer designen att kännas fullständig när man väl gjort det, men om det fortfarande känns "naket" så kan man lägga till element som förstärker känslan av sidan.

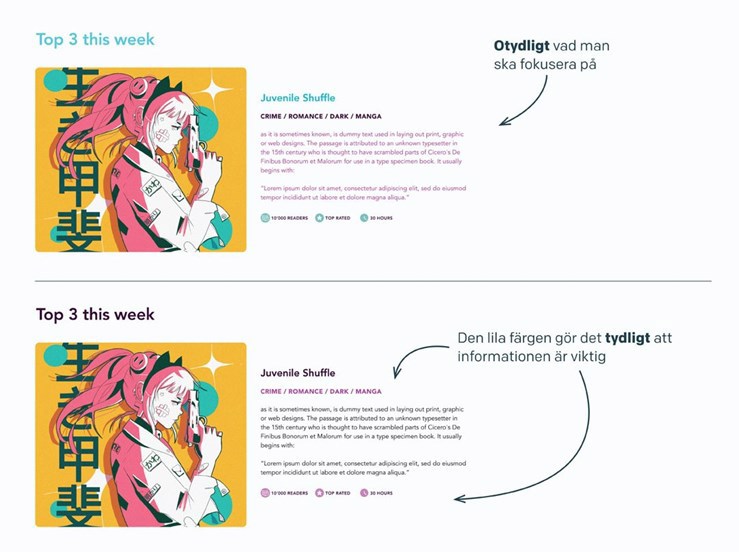
2. Färgsystem
Se till att skapa ett färgsystem. När du skapar färgsystemet så bör du välja användningsområden för de olika färgerna. En färg för CTA (Call To Action), en sekundär färg, en textfärg, osv. När du skapat ett bra färgsystem så kommer det att göra två saker: det kommer göra designen mer enhetlig, och det skapar en trygghet hos användaren. Detta betyder att användaren vet vad de kan förvänta sig när det ser en viss färg.

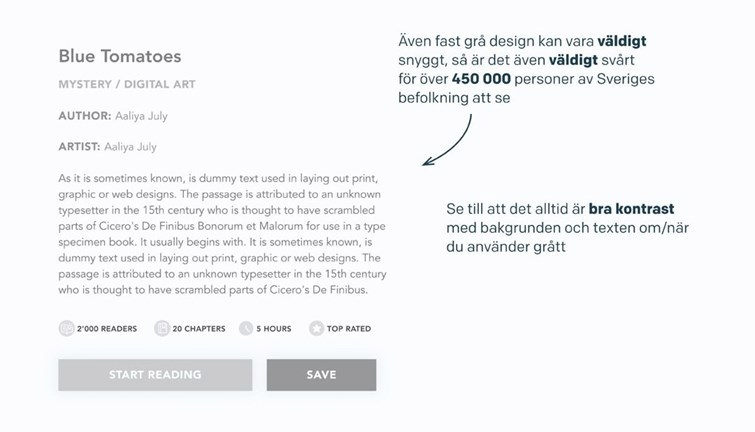
3. Kontrast
I och med att världen blir mer och mer digitaliserad, så är det viktigare än någonsin att information på nätet är läsligt. Detta kan du som designer hjälpa till med genom att tänka mycket på kontrast. Grå design kan se väldigt stilrent och seriöst ut, men dessvärre är det många som har svårt eller inte kan läsa text när kontrasten mellan grått och vitt är för svag.

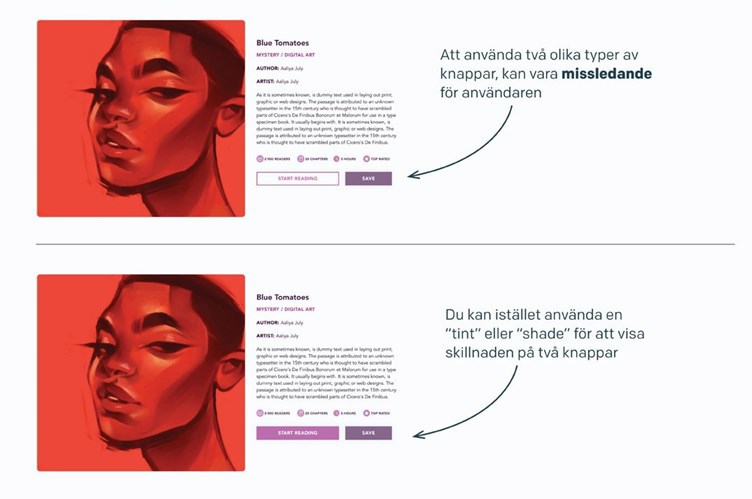
4. Konsekvent design
När vi designar så måste vi alltid tänka på att: vi är inte våra användare. Detta gör så att vi alltid måste tänka på hur en person som besöker sidan kommer att uppleva den. Något som är självklart för en designer, kan ställa till det ordentligt för en användare. Därför är det viktigt att ha en konsekvent design. Innan du drar igång med ditt mästervärk, så kan du öppna upp ett dokument och bestämma hur olika knappar ska se ut i olika lägen, hur rubriker ska urskilja sig från ingresser osv. När du bestämt allt detta så bör du hålla dig till det. Självklart så kan du ändra dessa element under designprocessen, men se då till att inte bara ändra ett enstaka objekt utan alla som ingår i den kategorin (tex. knappar).

5. Typografi
Som jag nämnde ovan, innan du drar igång med utveckling av webbsidan så behöver du en konsekvent design. Detta gäller speciellt för typografi. Innan du ens börjar med startsidan så bör du bestämma: Typsnitt, vilka tjocklekar och storlekar du ska ha för de olika texterna i din design. Under designprocessen så kommer du förmodligen behöva lägga till fler, och då kan du använda din typografi-guide för att se till att det nya tillskottet matchar perfekt.
"Men hur många typsnitt kan jag använda?"
En tumregel är att aldrig använda mer än 3. Använder du fler än 3 typsnitt så kommer designen att upplevas som stökig.

Uppdatera din webbsida?
Behöver du hjälp med designen så finns vi här för att hjälpa dig att skapa en webbsida som talar till dina användare, både visuellt och funktionellt. Kontakta oss
Läs mer
Se alla våra nyheter

Blogg
Vad är skillnaden på UX och UI-design?
Vad är skillnaden mellan UI och UX-design? Ofta misstas dessa olika delar för att vara samma sak men det är två olika funktioner inom webbdesign. UI står för användargränssnitt och syftar till den visuella delen av webbplatsen medan UX handlar om användarupplevelsen av designen. Tillsammans kompletterar de varandra och skapar bra webbdesign. Läs vidare i inlägget så djupdyker vi ytterligare i begreppen!
2min

Guide
Öka konverteringen med bra UX/UI-design
Det här är en guide för dig som svart på vitt vill veta varför du ska – eller inte ska fokusera på UX/UI-design vid utveckling av en ny digital lösning. Du får en mängd kunskaper om UX/UI-design och vad som krävs för att få dina användare att konvertera.
1min

Guide
Din guide till effektiva systemintegrationer med EntityFlow
Har du flera system som inte kommunicerar med varandra på ett effetkivt sätt? Då är du inte ensam. Många företag brottas med ineffektiva arbetsflöden, manuell hantering och felaktig information helt i onödan. Med rätt systemintegration kan du minska risken för fel, frigöra tid och öka effektiviteten.
1min

Nyhet
Svensk Camping bygger ny branschwebbplats på Umbraco
Svensk Camping, tidigare känt som SCR, har gjort ett omfattande varumärkeslyft. I samband med lanseringen av en ny grafisk identitet bygger de nu en helt ny webbplats – ett uppdrag som genomförs tillsammans med Toxic. Resultatet blir en informativ och modern plattform för både bransch och medlemmar.
2min

Nyhet
Weland Solutions hyr utvecklingsteam från Toxic – får en extern utvecklingsavdelning med bredd, trygghet och driv
För att få fart på utvecklingen av sin portal, Weland HUB, valde Weland Solutions att hyra ett utvecklingsteam från Toxic. Med ett sammansvetsat team bestående av utvecklare, projektledare och affärsutvecklare får de nu både bredd, struktur och långsiktighet.
3min

Nyhet
Nordeka väljer Toxic som tillväxtpartner – inleder samarbete med revenue sharing-upplägg
Nordeka är ett nystartat svenskt skovarumärke med höga ambitioner och en tydlig vision: att förändra hur vi ser på fötter, skor och naturlig rörelse. Med starkt ambassadörskap från medgrundaren Isak Nyqvist har de snabbt gjort avtryck. Nu tar de nästa steg tillsammans med oss på Toxic.
2min

Nyhet
Vi är den enda svenska byrån som är nominerade till Umbraco Awards fyra år i rad!
För fjärde året i rad är vi på Toxic nominerade till Umbraco Awards och vi är den enda svenska byrån med den bedriften. Denna gång i kategorin “Best Cloud Solution” med webblösningen för NordGen – ett projekt där fokus legat på redaktionell frihet, effektivt arbetsflöde och långsiktig hållbarhet.
2min

Nyhet
Toxic befäster sin närvaro i Göteborg med större lokaler
I samband med vår fortsatta tillväxt har Toxic nu flyttat in i större lokaler i Göteborg. Lokalerna är belägna högst upp på Mässans Gata 8, på våning 8 ovanför Svenska Mässan, mitt emellan Scandinavium och Gothia Towers.
1min

Nyhet
Så driver vi framgång med digital marknadsföring – med våra kunder i fokus
På Toxic hjälper vi företag att nå sina mål med datadrivna strategier och kreativa lösningar inom digital marknadsföring. Med ett engagerat team strävar vi efter att skapa betydande värde – oavsett bransch eller utmaning.
3min

Nyhet
Tekniska fördelar och samarbetet bakom Länsförsäkringar Fastighetsförmedlings digitala plattform
Vi är stolta över vårt nära samarbete med Länsförsäkringar Fastighetsförmedling. Tillsammans har vi skapat en modern och användarvänlig webbplats i Umbraco som tydligt presenterar objektinformation och förenklar både köp- och säljprocessen. Här får du en inblick i samarbetet och de tekniska lösningarna bakom plattformen. “Målet var att skapa en lösning som verkligen underlättar för Länsförsäkringar Fastighetsförmedling och deras kunder – och det tycker jag att vi har lyckats bra med,” säger Karl Ekberg, systemutvecklare på Toxic.
3min

Blogg
Att byta från Optimizely till Umbraco – därför väljer fler företag att ta steget
Funderar ni på om ert nuvarande CMS är värt kostnaden? Ni är inte ensamma. Allt fler företag ser över om de verkligen använder all funktionalitet de betalar för och väljer att byta från licensbaserade plattformar som Optimizely till open source-alternativ som Umbraco. Kalle Ekstrand, grundare på Toxic och försäljningschef, berättar varför det steget ofta blir ett lyft för både teamet och affären.
3min

Blogg
Så bygger du en lönsam B2B-affär digitalt – insikter från Nordic Digital Commerce 2025
B2B-e-handel är inte längre en fråga "om" utan "hur". I Litiums rapport Nordic Digital Commerce in B2B 2025 framkommer det tydligt att digitala kanaler inte bara är ett sätt att effektivisera interna processer, utan framför allt ett sätt att förbättra kundrelationer och skapa tillväxt. Här delar Oscar Salomonsson, affärsområdesansvarig E-handel på Toxic, med sig av konkreta råd för att skapa en lönsam digital B2B-affär 2025.
4min

Blogg
Hur presterade svensk e-handel 2024 – och vad väntar runt hörnet?
E-barometern 2024 från PostNord visar att svensk e-handel har vänt uppåt. Efter två års nedgång ökade omsättningen med 5 % till 140 miljarder kronor. Rapporten bjuder på mer än siffror – den pekar ut trender som formar framtidens e-handel. I det här blogginlägget lyfter vi några av årets viktigaste insikter och en glimt av vad som väntar.
2min

Blogg
Umbraco kammar hem fem vinster i CMS Critic Awards 2024!
Fem vinster i CMS Critic Awards. Vad säger det om Umbraco – och om marknaden för CMS i stort? Vi pratade med Daniel Andersson, Tech Lead på Toxic, för att få hans syn på varför Umbraco fortsätter att dominera och vad det betyder för företag som letar efter rätt plattform.
3min

Blogg
Utan våra kunder är vi inget – relationen är vårt bränsle.
Starka kundrelationer kräver mer än bra service – de bygger på förtroende, proaktivitet och värde. Jessica, Customer Success Manager på Toxic, delar här sina fem nyckelfaktorer för att skapa långsiktiga kundrelationer.
2min

Nyhet
Kläppen Ski Resort väljer Toxic för att bygga ny webbplats i Umbraco Cloud
Kläppen Ski Resort satsar på en ny, modern webbplats i Umbraco Cloud för att skapa en mer anpassningsbar digital upplevelse. Webbplatsen ska ge besökarna rätt information i rätt tid, spegla anläggningens utbud och säsongsskiftningar, samt integreras med bokningssystemet för en smidig och sammanhängande kundresa – oavsett om gästen redan är på plats i Kläppen eller planerar sitt besök.
3min

Nyhet
Vårt team har vuxit – träffa våra sex nya medarbetare!
Vi är så glada att få välkomna sex nya medarbetare till Toxic! Möt Peter, Emma B, Josef, Petter, Linus och Emma R – ett härligt gäng som tillsammans stärker vårt team med värdefull kompetens och driv.
7min

Blogg
Få ut mer av din SEO – enkla justeringar för bättre synlighet
Vill du att fler ska hitta din webbplats? Här är några praktiska SEO-tips som du kan börja med redan idag för att öka din synlighet och ge din digitala närvaro en skjuts.
3min

Nyhet
Toxic inleder nytt samarbete med KABE
Vi har inlett ett spännande samarbete med KABE, en av Sveriges främsta tillverkare av husvagnar och husbilar. Som en del av samarbetet utvecklar vi en ny webbplats i Umbraco – en plattform som ska spegla KABEs premiumkänsla och samtidigt göra det enklare för både besökare och redaktörer att navigera och hantera innehåll.
2min

Blogg
Effektiv annonsering med Google Ads: Tips för ökad synlighet och försäljning
Digital annonsering förändras snabbt och för att ligga steget före krävs en strategi som kombinerar data, kreativitet och kontinuerlig optimering. Här delar vi med oss av viktiga insikter och strategier för att maximera effekten av din Google Ads-annonsering, som gör att du får ut mesta möjliga av din budget.
3min

Blogg
Skapa en kraftfull e-handelslösning med Umbraco Storefront och Norce e-handelsplattform
I en tid där e-handeln utvecklas snabbt är det avgörande att ha en flexibel, skalbar och användarvänlig plattform. För företag som hanterar stora produktkataloger och komplexa produktvariationer är kombinationen av Umbraco Storefront och Norces e-handelsmotor en vinnande lösning.
2min