
Nya Google Pagespeed Insights – Vad är skillnaden?
Blogg
2 min
I november 2018 släpptes version 5 av Google Pagespeed Insights, som är ett populärt verktyg för att mäta hastigheten för webbplatser och hitta eventuella flaskhalsar.

Google Pagespeed Insights är bara ett av de verktyg som används för att mäta webbplatsers hastighet. Innan lanseringen av v5 har en kombination av GTmetrix och Google Pagespeed Insights varit nödvändig för att få en fullgod mätning. Vi rekommenderar dock fortfarande att använda en kombination av verktyg för att inte missa en möjlighet för optimering.
I nya Google Pagespeed Insights har flera förbättringar gjorts jämfört med den äldre versionen. Det som blivit bättre är att Google har förändrat och lagt till mer ingående beskrivningar av vad som behöver optimeras samt nya rekommendationer som inte fanns med i den äldre versionen.
En av de viktigaste förbättringarna är rekommendationen gällande lazyload (att läsa in bilder före eller när de blir synbara i webbläsarfönstret) som ger en ganska väsentlig ökning i hastighet, och som saknades i tidigare version.
Hur har då poängsättningen påverkats?
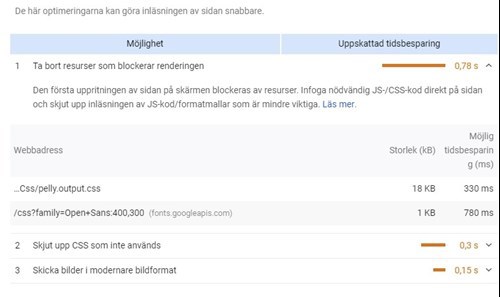
Till skillnad mot förut så uppskattar nu Google hur stor en eventuell tidsbesparing kan bli jämfört med tidigare då detta saknades. Därför bör du inte stirra dig lika blind på poängen som Google ger, utan istället fokusera på hur mycket eventuell tid du kan spara med förbättringarna som anges.
Om du tidigare haft hög poäng (90+) i den gamla versionen av Google Pagespeed Insights så finns det anledning att göra en ny mätning för att se vart hemsidan ligger idag (detta går även att se i Google Analytics under Webbplatshastighet – Hastighetsförslag som fortfarande har kvar ditt gamla PageSpeed-betyg). Det är mycket sannolikt att du nu har sämre poäng jämfört med tidigare.
Hur viktigt är det att sträva efter full poäng?

Det du bör fokusera på är att minska laddtiderna så länge användarupplevelsen inte tar stryk. För de allra flesta innebär detta att exempelvis inte låta CSS ladda in EFTER själva sidan laddas eftersom man då kommer att se sidan ”hoppa till”. Det är viktigt att få ner laddtiderna så mycket som möjligt eftersom det påverkar konverteringsgrad, sidvisningar, avvisningsfrekvensen och andra KPI:er som är kopplade till användarbeteende.
Version 5 av Google Pagespeed Insights är helt klart ett stort steg i rätt riktning, och som nu gjort verktyget betydligt mer komplett än tidigare.
Läs mer

Vad säger Google oss om året 2020?
Google har sammanställt de sökningar som har trendat under året. Listorna baseras på de söktermer som har störst ökning i år jämfört med föregående år. Se sammanställningen för hur vi i Sverige har Googlat här, håller du med?

5 saker du måste veta om SEO
Har du svårt att greppa vad SEO egentligen innebär och hur du ska lyckas uppnå önskat resultat? Det är du inte ensam om. I det här blogginlägget reder vi ut begrepp inom sökmotoroptimering och ger dig en överblick över de viktigaste delarna.
2min

Google Search Console - Det sista viktiga verktyget har flyttats
Än har inte alla verktyg släckts ner och flyttat till det nya gränssnittet för Google Search Console, men nyss flyttades det sista verktyget som är av verklig betydelse.
