5 Tips för bättre UX/UI design
Blogg
3 min
Vi listar 5 tips på vad som är viktigt att tänka på när det är dags att designa en användarvänlig och snygg webbsida.
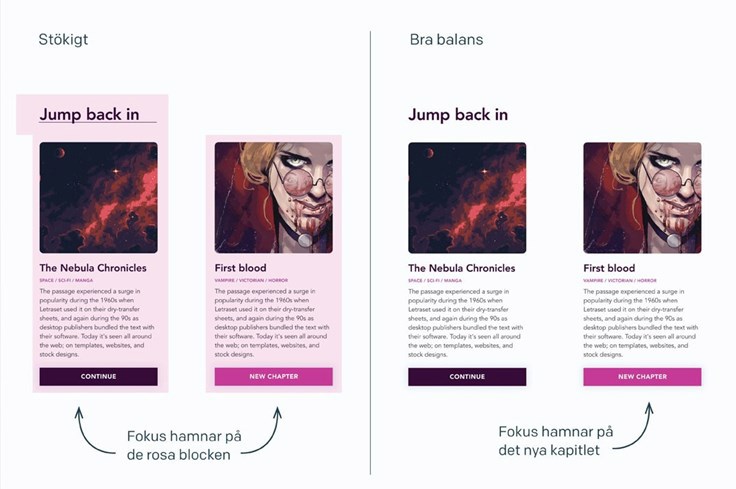
1. Less is more
En design med för många olika element drar användarens uppmärksamhet från de viktiga aspekterna i designen. När man lägger till för många element så kan designen kännas "stökig" snarare än kreativ. En tumregel är att skriva ned allt som måste finnas i designen, och designa det. Oftast så kommer designen att kännas fullständig när man väl gjort det, men om det fortfarande känns "naket" så kan man lägga till element som förstärker känslan av sidan.

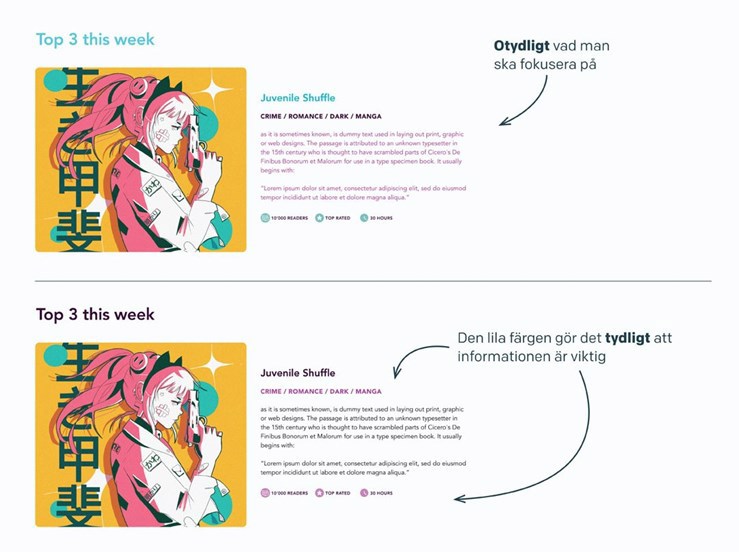
2. Färgsystem
Se till att skapa ett färgsystem. När du skapar färgsystemet så bör du välja användningsområden för de olika färgerna. En färg för CTA (Call To Action), en sekundär färg, en textfärg, osv. När du skapat ett bra färgsystem så kommer det att göra två saker: det kommer göra designen mer enhetlig, och det skapar en trygghet hos användaren. Detta betyder att användaren vet vad de kan förvänta sig när det ser en viss färg.

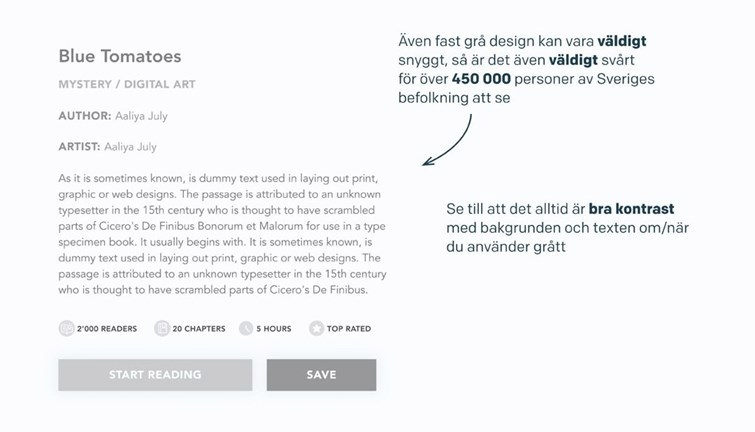
3. Kontrast
I och med att världen blir mer och mer digitaliserad, så är det viktigare än någonsin att information på nätet är läsligt. Detta kan du som designer hjälpa till med genom att tänka mycket på kontrast. Grå design kan se väldigt stilrent och seriöst ut, men dessvärre är det många som har svårt eller inte kan läsa text när kontrasten mellan grått och vitt är för svag.

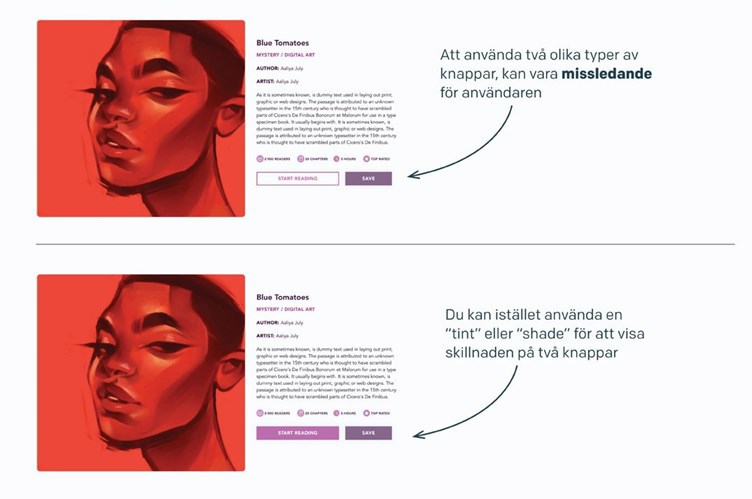
4. Konsekvent design
När vi designar så måste vi alltid tänka på att: vi är inte våra användare. Detta gör så att vi alltid måste tänka på hur en person som besöker sidan kommer att uppleva den. Något som är självklart för en designer, kan ställa till det ordentligt för en användare. Därför är det viktigt att ha en konsekvent design. Innan du drar igång med ditt mästervärk, så kan du öppna upp ett dokument och bestämma hur olika knappar ska se ut i olika lägen, hur rubriker ska urskilja sig från ingresser osv. När du bestämt allt detta så bör du hålla dig till det. Självklart så kan du ändra dessa element under designprocessen, men se då till att inte bara ändra ett enstaka objekt utan alla som ingår i den kategorin (tex. knappar).

5. Typografi
Som jag nämnde ovan, innan du drar igång med utveckling av webbsidan så behöver du en konsekvent design. Detta gäller speciellt för typografi. Innan du ens börjar med startsidan så bör du bestämma: Typsnitt, vilka tjocklekar och storlekar du ska ha för de olika texterna i din design. Under designprocessen så kommer du förmodligen behöva lägga till fler, och då kan du använda din typografi-guide för att se till att det nya tillskottet matchar perfekt.
"Men hur många typsnitt kan jag använda?"
En tumregel är att aldrig använda mer än 3. Använder du fler än 3 typsnitt så kommer designen att upplevas som stökig.

Uppdatera din webbsida?
Behöver du hjälp med designen så finns vi här för att hjälpa dig att skapa en webbsida som talar till dina användare, både visuellt och funktionellt. Kontakta oss
Läs mer

Vad är skillnaden på UX och UI-design?
Vad är skillnaden mellan UI och UX-design? Ofta misstas dessa olika delar för att vara samma sak men det är två olika funktioner inom webbdesign. UI står för användargränssnitt och syftar till den visuella delen av webbplatsen medan UX handlar om användarupplevelsen av designen. Tillsammans kompletterar de varandra och skapar bra webbdesign. Läs vidare i inlägget så djupdyker vi ytterligare i begreppen!
2min

7 snabba med Elin, UX/UI-designer på Toxic
Elin är UX/UI-designern som känner stolthet över att utveckla produkter som är tillgängliga för alla och som ser feedback som en nyckel till att utvecklas. Läs mer om hur livet som UX/UI-designer är på Toxic i den här intervjun med Elin.
3min

Öka konverteringen med bra UX/UI-design
Det här är en guide för dig som svart på vitt vill veta varför du ska – eller inte ska fokusera på UX/UI-design vid utveckling av en ny digital lösning. Du får en mängd kunskaper om UX/UI-design och vad som krävs för att få dina användare att konvertera.
1min