Att använda typsnitt för webben
Blogg
5 min
När det gäller design för webb så är typsnitt verkligen en av grundstenarna.
Det är inte alltid lätt att hitta rätt när det gäller känsla och form och det finns tyvärr många hemsidor idag som har så dålig typografi att det sticker i ögonen. Nedan följer några tips på vad man ska tänka på när man designar en webbsida, vad det finns för alternativ för att använda typsnitt på webben samt några typsnitt som jag gillar lite extra.
Design
Det finns väl egentligen inga rätt och fel när det kommer till design men det är ändå bra att ha lite riktlinjer om man inte är en erfaren designer eller har ett tränat öga.
Det allra enklaste felet som man kan göra tycker jag är att blanda för många olika typsnitt på samma webbsida. Det ger lätt ett rörigt intryck och innehållet känns inte som det hör ihop riktigt. Det krävs mycket för att få en webbsida att se bra ut med många typsnitt (lite som att blanda många starka färger på en hemsida) men det kan vara fräscht och snyggt men det krävs att designern vet vad hen gör. Så ett tips är att hålla sig till ett eller två typsnitt. Två stycken typsnitt kan ge mer karaktär/identitet åt hemsidan/företaget, förslagsvis ett typsnitt för rubriker och ett annat för brödtext.
Fontstorlekar, radavstånd och marginaler
Fontstorlekar och marginaler beror mycket på designen och vad det är för typsnitt. Men målet är att få en harmoni i layouten och att budskapen/texten kommer fram. Att tänka på är att vara konsekvent i användandet av marginaler och radavstånd på webbsidan. Jag själv föredrar en mer luftig text med lite mer radavstånd. Om man vill ha någon sorts grund att utgå ifrån kan man kika på Google´s design guidelines.
Annars gäller det att ha tålamod och hitta balansen/harmonin men det är värt tiden då en dålig balans i layouten ger ett oproffsigt intryck.
Läsbarhet
Testa gärna din hemsida så att den är lättläst och att innehållet kommer fram. Det är exempelvis väldigt lätt att ljusa upp en mörk text på vitt för att det blir snyggare i designen men det är antagligen lättare att läsa den med mer kontrast och det är ju innehållet/budskapet som är det viktiga. Designen ska framhäva innehållet. Detsamma gäller med text på bilder - var noga med kontrasten så att texten blir lättläst.
Något som är modernt och snyggt är väldigt tunn text. Det passar jättebra på rubriker och större text men blir ofta svårläst i mindre storlek.
Det kan även bli jobbigt att läsa om man har ett väldigt brett textfält, då kan det vara värt att dela upp texten i två kolumner eller att smala ner textfältet.
Designar eller utvecklar du en responsiv webbplats som de flesta webbsidor är idag så är det en självklarhet att testa och justera din sida i de olika enheterna så att textstorlekarna och marginalerna ser bra ut där också. Här på kontoret har vi ett så kallat devicelab med iphones, android telefoner och ett gäng olika läsplattor där vi kan kolla så att allt står rätt till.
Använda typsnitt på webben
När du ska använda typsnitt på en hemsida finns det flera alternativ. Det finns bl.a. ett antal säkra fonter som finns i de flesta system, du behöver alltså inte ladda upp ett nytt typsnitt för användaren utan det finns redan på deras dator. Exempel på dessa är Arial, Verdana, Georgia och Times New Roman. Dock är det inte så vanligt att man har någon av dessa som sin primära font utan de används mer att falla tillbaka på om det skulle vara problem för användaren att hämta/visa din primära font.
Ett annat alternativ är att helt enkelt skicka med ditt typsnitt som en fil och sedan länka till den i en @font-face variabel. Font squirrel har en väldigt bra generator som både konverterar typsnittet du laddar upp till rätt format och ger dig en kodsnippet med @font-face variabler. Du får sedan en zipfil som innehåller dina typsnitt och kodsnippets, smidigt! Du hittar sidan här.
Det som jag använder mest är font-tjänster som exempel Typekit, Fonts.com eller Google fonts. Det är bra dokumenterat på respektive tjänst hur du gör för att använda deras fonter. Det är dessutom gratis att använda Google fonts och det finns många bra typsnitt där idag. Men tänk på laddningstiden för din hemsida, det kan bli ganska tungt om du använder flera olika fonter och tjocklekar.
Om du designar statiskt i ex. Photoshop är det suveränt att du nu kan synka fonterna på Typekit till din dator, dock måste du ha Creative Cloud för att göra det. Ett annat synk-verktyg som även är gratis är SkyFonts. Med SkyFonts kan du synka fonter från Google fonts och Fonts.com.
Några utvalda typsnitt
Här är några typsnitt som jag fastnat för:
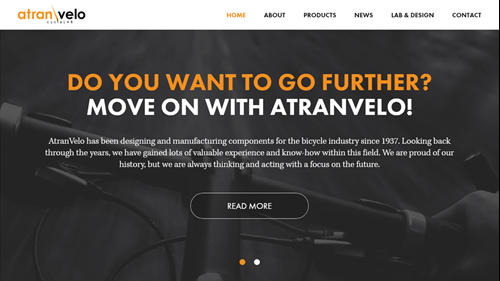
Futura
Typsnitt som designades redan 1927! Gammalt men uppenbarligen tidlöst och funkar bra även idag. Tycker det passar extra bra i en kantig design. Du hittar detta typsnitt på Typekit. Dock är det ”Futura pt” där det är tillagt ett antal olika tjocklekar.

Ex. AtranVelo
Open Sans
Ett sans-serif som känns lite snällare än det populära och smått överanvända Proxima Nova. Är optimerat för att vara så lättläst som möjligt. Passar bra som brödtext. Beställt av Google och du hittar det på Google fonts.

Ex. Islandscapes
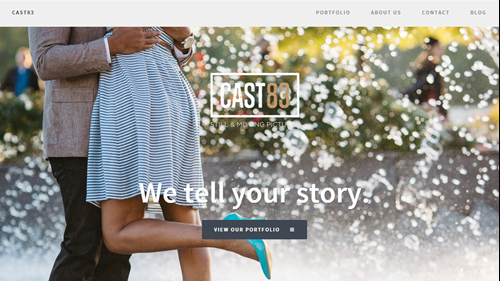
Source Sans
Adobe´s typsnitt som finns i väldigt tunna tjocklekar. Ett fräscht sans-serif som känns ytterst lite mer kondenserat än de övriga sans-serif som jag tar upp. Du hittar typsnittet på både Typekit eller Google fonts.
Ex. Cast83
Gotham
Ett otroligt stiligt och förtroendegivande typsnitt som bl.a. användes på Barack Obamas presidentkampanj 2008 men som nu finns optimerat för webb. Vill man använda Gotham på sin hemsida får man köpa typsnittet då det inte finns att använda gratis eller i någon webbtjänst.

Caslon Graphique
Caslon är ursprungligen designat 1725 men finns nu i flera olika varianter. Denna variant har tunnare anslutningar vilket gör det mer karaktäristiskt.

Ex. Glasvasen
Lato
Elegant sans-serif. “Male and female, serious but friendly. With the feeling of the Summer,” enligt skaparen Łukasz Dziedzic.
Finns på Typekit och Google fonts.
![]()
Ex. Iconic Furniture
Kostnadsfria alternativ till fonter
Gillar du ett speciellt typsnitt men vill inte betala för det? Typewolf har en väldigt bra blogg om webbfonter och där kan du även hitta en lista som ger närmsta gratisalternativ från 354 olika fonter.
Typekit visar också alternativ till fonter om man letar efter något specifikt.
Fler relaterade blogginlägg:
Stärk den digitala identiteten
Var kan jag hitta gratis bilder som fritt får användas?
Är du ute efter att uppdatera din grafiska identitet?
Vi hjälper dig gärna, läs mer här eller kontakta vår affärsutvecklare Ida Boman
Läs mer

Stärk varumärkesidentiteten
Idag lever vi i en digital värld där tekniken ibland kan vara ganska fyrkantig. Det är ett ständigt brus med många olika budskap i våra kanaler.

Var kan jag hitta gratis bilder som fritt får användas?
Här har vi samlat sidor där du kan hämta gratis bilder som fritt får lov att användas i kommersiellt syfte, exempelvis på din företagshemsida eller blogg.

7 snabba med Simon, webbutvecklare
Möt Simon, jönköpingsbon som blev dalmas, som blev jönköpingsbo, som blev dalmas, som blev jönköpingsbo…igen. Simon har en förkärlek till snowboarding, sport och framför allt hockey och Leksand. Sist – men inte oviktigast är att han är en fena på webbutveckling och en högt uppskattad kollega bland både kunder och medarbetare.
3min